Strategic web design isn’t just about looks — it’s about performance, user experience, and clarity. We design high-quality, responsive web pages in Framer or Webflow that load fast, scale across screen sizes and mobile devices, and bring your visual identity to life through smart layout, UI design, and visual elements.
We craft modern, responsive websites that are built for clarity, performance, and results — using Framer or Webflow depending on what fits your brand best.
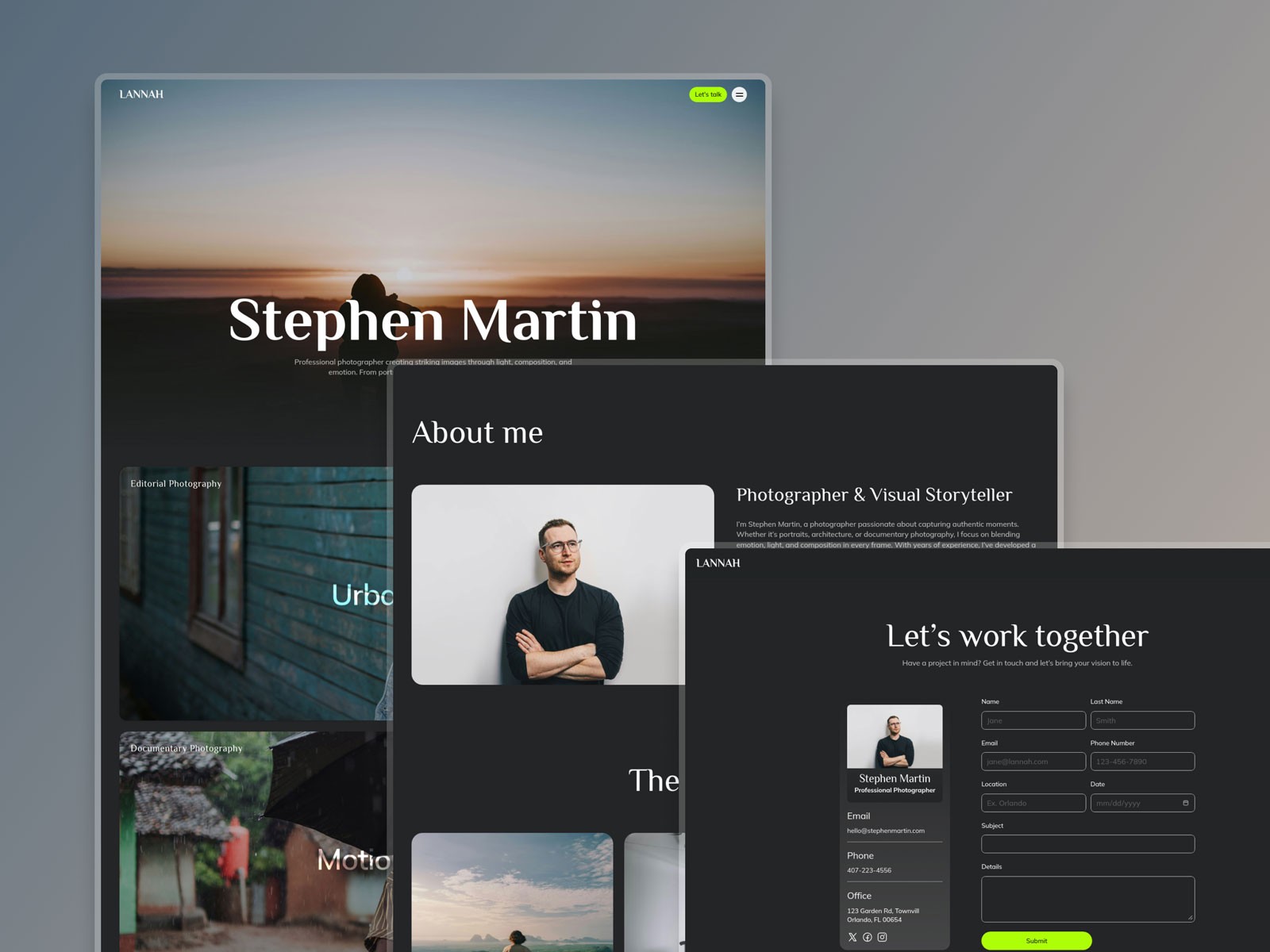
Real web design projects created in Framer and Webflow — fast, responsive, and conversion-ready.
A clear, collaborative process built for results
Every project follows a streamlined design process built for clarity, flexibility, and results. Whether we’re designing websites from scratch or improving an existing site’s user experience, we focus on responsive design, user-friendly layouts, and loading time optimization. Our work combines modern tools, brand strategy, and interface design for web experiences that feel as good as they look.
What’s Included in Web Design Services
Our web design services include responsive landing pages, full marketing sites, portfolio pages, and lead-gen flows — all custom-built in Framer or Webflow to ensure high performance, fast loading time, and an intuitive user experience across all screen sizes and devices.
Who it’s for
B2B marketing teams who need clean, modern websites that drive conversions
SaaS companies and startups looking to scale their presence with speed
Agencies and consultants that want a reliable partner for Framer or Webflow builds
5.0 / 5.0
Based on Google reviews
"It’s been a pleasure working with Ben and Ingrid across several brands over the years. They consistently deliver beautiful, on-brand results, no matter the style — and they’re incredibly easy to work with. Excellent value, always."
Do you use Framer or Webflow for my site?
Will my site be responsive across all devices?
Can I update my site after launch?
Do you include hosting or domain setup?
How long does a typical project take?